Vamos dar sequência no nosso laboratório para estudo com microsserviços, containers, docker... etc.
Agora que já temos o "server" com o Docker pronto, vamos iniciar a subida dos containers e baixar os códigos para começarmos a dar forma para o nosso ambiente.
Só relembrando, toda estrutura do nosso ambiente, o que iremos utilizar e a preparação do laboratório, está neste primeiro POST.
Agora, vamos começar a criação dos containers e subida das aplicações.
Clientes - Aplicação Login e Banco de Dados Login
Vamos acessar por SSH o Server Docker - 192.168.0.32
$ ssh docker@192.168.0.32$ sudo su -Como podemos ver, ainda não temos nenhum container rodando.
Banco de Dados Login Clientes:
Nome do Container: db_login_clientes
Imagem: mysql:5.7
$ docker run -p 3306:3306 -e MYSQL_ROOT_PASSWORD=abc123 -d mysql:5.7
Com este comando, iremos baixar a imagem do mysql:5.7, expor ele na porta 3306 para o nosso host hospedeiro, e senha para conectarmos no banco de dados.
O tempo aqui pode demorar um pouco, devido ao tempo de download da imagem.
Agora, se executarmos novamente o comando docker ps iremos ver já nosso primeiro container executando.
Agora, para deixar tudo mais organizado e saber do que se trata cada container que estamos subindo, iremos renomea-lo:
# docker rename pensive_dubinsky db_login_clientesNa coluna NAMES, temos o nome que representa a função desse nosso container.
Agora vamos criar o banco de dados e a tabela que iremos utilizar.
Para isso, podemos conectar por linha de comando ou utilizar o MySQL Workbench que é um gerenciador de MySQL por interface.
No exemplo vamos seguir por linha de comando, OK?
Conectando no MySQL
Podemos utilizar o próprio host Docker Server para isso, mas antes vamos instalar o mysql-cli:
# apt-get install mysql-cli# mysql -u root -p -h 192.168.0.32 -P 3306Dando tudo certo, teremos um prompt semelhante a este:
mysql> create database login;mysql> use login;mysql> create database login;mysql> CREATE TABLE `login`.`usuario` ( `usuario_id` INT NOT NULL AUTO_INCREMENT, `nome` VARCHAR(200) NOT NULL, `usuario` VARCHAR(200) NOT NULL, `senha` VARCHAR(32) NOT NULL, `data_cadastro` DATETIME NOT NULL,PRIMARY KEY (`usuario_id`));
Perfeito.
Agora temos a estrutura do banco de dados pronta para receber a conexão da aplicação de login e cadastro de login dos clientes.
Para sair do Shell do MySQL, basta digitar exit:
mysql> exit;Agora, vamos subir um novo container e uma nova imagem onde será hospedada a aplicação que ira utilizar esse banco de dados.
Aplicação Login Clientes:
Nome do Container: app_login_clientes
Imagem: webdevops/php-nginx
# docker run -p 80:80 -d webdevops/php-nginxO comando é semelhante ao que usamos para criar o container de banco de dados. Iremos export a porta 80 no nosso host hospedeiro para facilitar nosso acesso e mudamos também a imagem para baixar uma imagem contendo já o PHP e o Nginx instalado.
Aqui vamos novamente renomear o container para deixá-lo com um nome mais amigável e fácil de identificar a função dele no ambiente.
# docker rename laughing_kilby app_login_clientesAgora vamos fazer um teste de acesso do nosso navegador mesmo, para ver se estamos conseguindo conectar no Nginx:
Mas veja que como não temos nada configurado ainda, ele da esse status Code 403 - onde ele aceitou nossa solicitação mas não tinha nada para responder.
Já vamos arrumar isso.
Vamos conectar por linha de comando no container.
Para isso, executaremos o seguinte comando:
# docker exec -it app_login_clientes bashConforme podemos ver na imagem abaixo, estamos agora no Shell (linha de comando) do nosso container.
Vamos aos ajustes que precisaremos fazer.
Não vou entrar no detalhe de cada um, OK? Pois não é o foco desse conteúdo.
Os arquivos de configuração do Nginx ficam por default no path /etc/nginx/
# cd /etc/nginx/# vi nginx.confA hora que o arquivo abrir, iremos procurar a linha "include /etc/nginx/conf.d/*.conf;", e vamos deletá-la.
Com o "vi", basta ir até ela com a seta do teclado e apertar duas vezes a tecla "d" do teclado. Assim que a linha sumir, vamos salvar e sair do arquivo com o comando :wq!
Agora, vamos criar a estrutura default onde será informado o path onde serão hospedados os arquivos da aplicação, as configurações de porta default que ela irá utilizar e as configurações do PHP.
Para criarmos o arquivo, vamos usar o seguinte comando:
# vi /etc/nginx/sites-enabled/defaultCopie e cole o seguinte conteúdo:
server {
listen 80;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.php index.html index.htm index.nginx-debian.html;
server_name _;
location / {
try_files $uri $uri/ /controllers$uri.php;
location ~ \.php$ {
try_files $uri /index.php;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
}
}
Mesma coisa, para salvar o arquivo depois de colar o conteúdo, aperte a tecla "ESC" e digite :wq!
Vamos reiniciar o serviço do Nginx:
# service nginx restartE vamos tentar acessar novamente o endereço http://192.168.0.32.
No caso de sucesso, temos uma página default que está hospedada no path /var/www/html:
Caso queira fazer um teste, como ainda estamos no Shell do container em questão (app_login_clientes), vamos até o path /var/www/html:
# cd /var/www/html/Nele existe um arquivo chamado index.nginx-debian.html. Vamos editar ele com o "vi":
# vi index.nginx-debian.htmlLocalize a linha que contém: "<h1>Welcome to nginx!</h1>". Navegue até ela com as setas do teclado.
Vamos com o cursor até depois do ponto de exclamação.
Para entrar no modo insert do "vi", aperte a tecla i do teclado.
E vamos digitar: APP Login Clientes
Depois de digitar, vamos apertar a tecla "ESC" e digitar :wq!
Voltemos no navegador onde acessamos o endereço http://192.168.0.32 e vamos dar um reload:
Olha que legal!
Apareceu agora com o texto que inserimos no arquivo default do site.
Web server validado e pronto para receber nossa aplicação =]
Como o intuito aqui não é te fazer programar, eu vou deixar todo código utilizado e necessário aqui nesse repositório do GitHub - https://github.com/jguandalini/lab-microservices
Procure pela aplicação Login_Clientes
Clique na pasta para ter acesso ao conteúdo dela.
Será um arquivo compactado com o nome "app_login.tar.gz".
Vamos clicar nele e na tela seguinte, vamos clicar nos três pontinhos no lado direito e na opção Download:
Isso irá baixar o arquivo para nossa máquina.
Assim que finalizar, precisaremos copiar ele para dentro do docker server e posterior para o container.
# scp app_login.tar.gz docker@192.168.0.32:/home/dockerAgora que o arquivo está dentro do servidor docker, vamos copiar para dentro do container:
# docker cp /home/docker/app_login.tar.gz app_login_clientes:/var/wwwDando tudo certo, o resultado será esse:
Agora, vamos voltar para a linha de comando do container app_login_clientes
# docker exec -it app_login_clientres bashVamos até o diretório onde salvamos o arquivo compactado da aplicação:
# cd /var/www/# ls -laAgora vamos descompactar tudo aqui. Para isso, vamos executar o comando:
# tar xzvf app_login.tar.gzComo já tínhamos uma pasta html aqui, ao descompactarmos o arquivo copiado, ela será sobrescrita, ok?
Entrando na pasta html, iremos ver todos esses arquivos:
# cd html/# ls -laPodemos ver que agora, já temos a tela do Sistema de Login. Mas como não temos login cadastrado, não vai funcionar.
Para cadastrar, precisamos fazer dois passos:
1 - Alterar a string de conexão com nosso banco de dados (que foi o primeiro passo desse procedimento)
2 - Acessar o endereço http://192.168.0.32/cadastro.php
Vamos pro passo 1:
Vamos pegar o endereço IP do container com o banco de dados db_login_clientes. Para isso, no docker server vamos executar o comando:
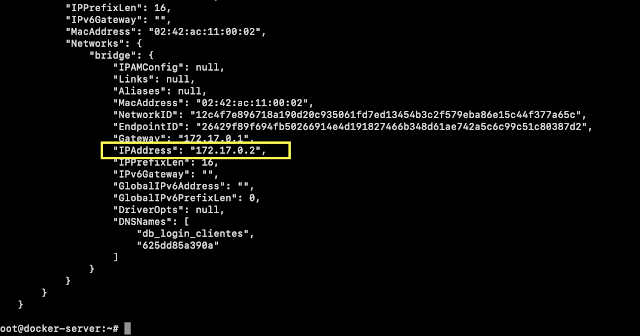
# docker inspect db_login_clientesIremos procurar a linha "IPAddress":
No meu caso, ficou dessa forma:
Agora sim, vamos voltar a acessar o endereço http://192.168.0.32/cadastro.php
Vamos cadastrar nosso usuário cliente para acesso ao sistema.
Exemplo:
Nome: joao
Usuário: joao
Senha: 123mudar
Se der certo o cadastro, ele vai aparecer essa mensagem no quadro verde já com link para voltar a tela de login.
Testando o Login, vamos ter acesso a seguinte página:
A ideia é que futuramente, aqui apareça também a listagem do prestadores e empresas cadastradas na plataforma.
Com isso finalizamos a parte II - Aplicação de Login e banco de dados Login de clientes.
No próximo post, vamos dar sequência na criação de outro microsserviço e assim não vamos deixar muito conteúdo de uma única vez.
Abs
:wq!




















Nenhum comentário:
Postar um comentário